Before starting our learning about parent-child communication in lwc, I have one question I hope you know its answer if you don’t know I will answer.
Why did Salesforce introduce LWC?
Salesforce introduced Lightning Web Components (LWC), a modern JavaScript framework for building reusable, scalable, and high-performance web components. With LWC, we can create reusable components, reducing development time and increasing productivity. LWC also integrates seamlessly with the Salesforce platform, making it the perfect choice for building custom applications on the Salesforce ecosystem. With LWC’s parent-child communication, components can reuse the behaviors components flexibly and modularly.
First, we need to understand @api decorator, because this is the heart of the communication from parent to child and child to parent.
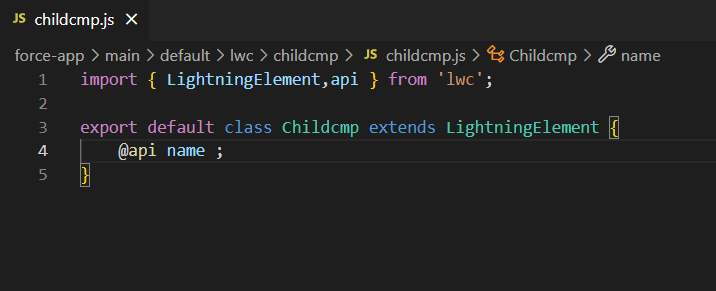
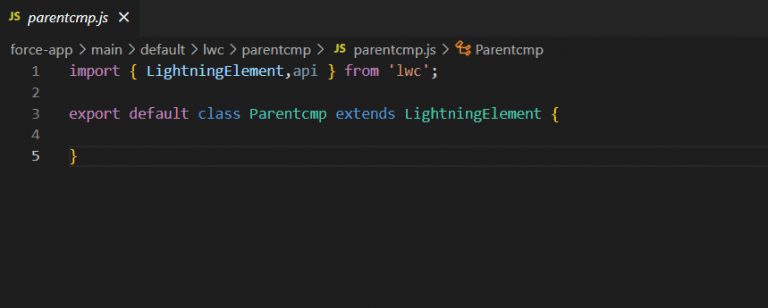
For creating the public property, we have to use @api decorator. For that, first, we need to import api from the lwc package.
import { LightningElement,api } from ‘lwc’;
After then we need to decorate our property with @api

Some important point about @api decorator
- The @api decorator marks a class member as public, meaning it can be accessed from outside the component.
- Public properties and methods are reactive, meaning that the component will automatically rerender to reflect the change if they change.
- Only one class member per component can be marked as the default export. This class member should be marked with the @api decorator.
- The @api decorator can only be used on class members (such as properties and methods). It cannot be used on standalone variables or functions.
- The @api decorator can be combined with other decorators, such as @track or @wire, to provide additional functionality.
Now let’s move to our main topic, parent-child communication in LWC
In the Salesforce Lightning Web Components (LWC) framework, parent-child communication refers to the way in which a parent component and its child component exchange information and interact with each other.
So, in this blog, we are going to understand about:
- Parent-to -Child Communication
- Child-to-Parent Communication
Parent to Child Communication
Parent-to-child communication happens between parent to child. When we pass data from parent to child, it’s called parent-to-child communication.
The parent component can pass data to its child through public properties, and the child component can then use it to render or modify its behavior.
For communication between the parent and child component, a parent component can access and interact with the child component with the help of properties, methods, and events. Communication with the parent-child component must have its events, processes, and properties. And with the use of decorators combinations like @api, @track, and @wire. We can create events, methods, and properties.
I hope you are enjoying it; ok, let’s continue.
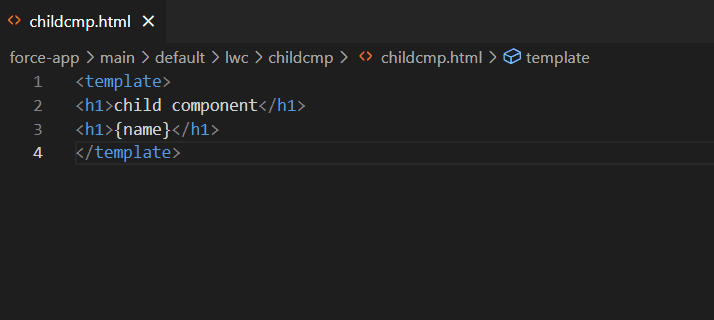
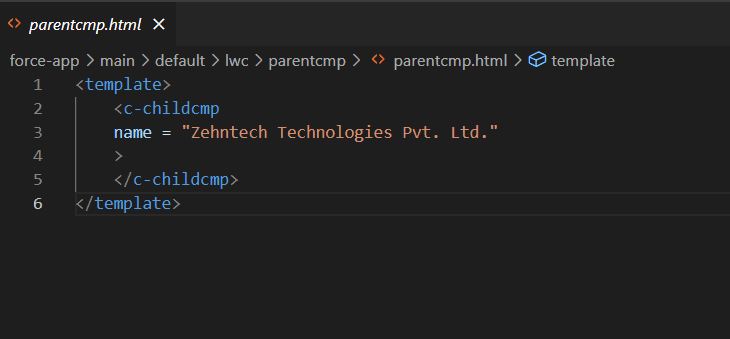
A parent component can pass data to a child component using public properties. The child component can then access the data using the decorator.






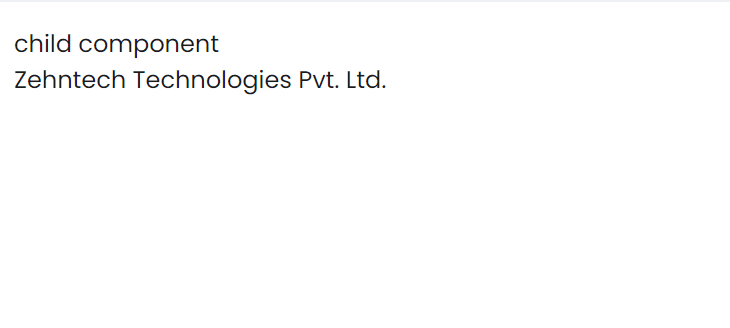
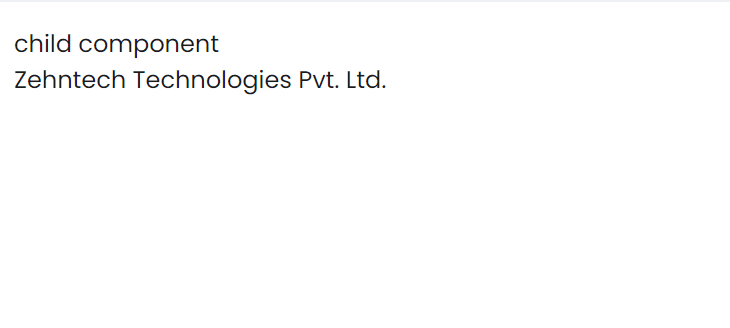
Output

In this example, we pass the name value from parent to child. Decorator @api informed lwc that the name is public property and can be used to communicate between parent and child.
We can also pass value from one decorator to another in parent-child communication. I hope you got it; you didn’t get it. Let’s see one example.
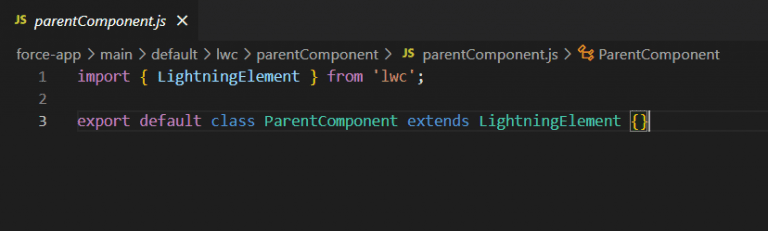
We did not change the child component. We just changed the parent component



Let’s understand this example.
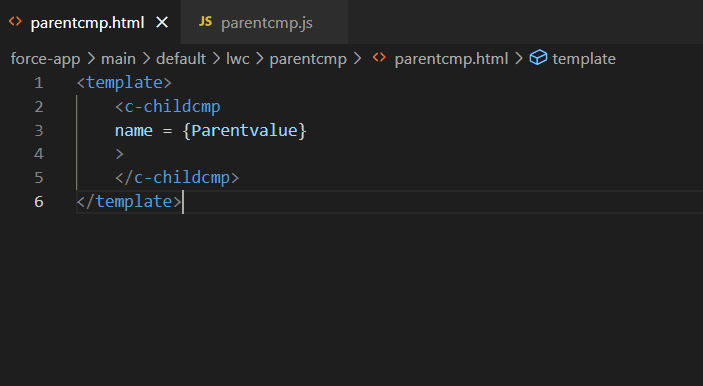
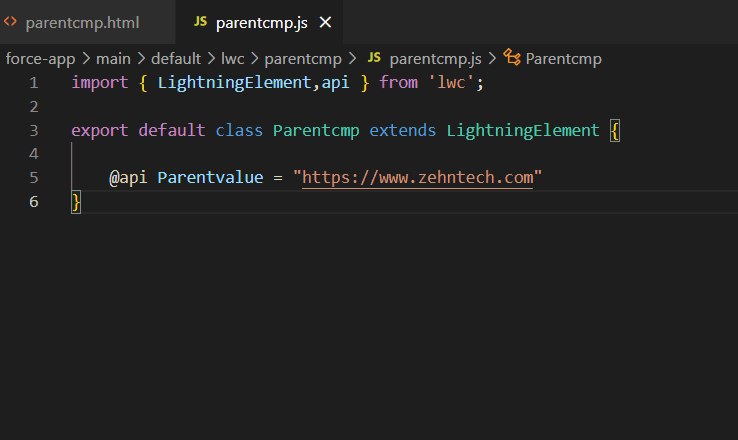
In this example, we create one decorator @api Parentvalue = “https://www.zehntech.com”
And pass it to child component name = {Parentvalue}
Now I hope you got it, and I know what you are thinking, it’s very easy. It is. You need to practice.
Bruce Lee
“Practice makes perfect. After a long time of practicing, our work will become natural, skillful, swift, and steady.”
Child-to-Parent Communication
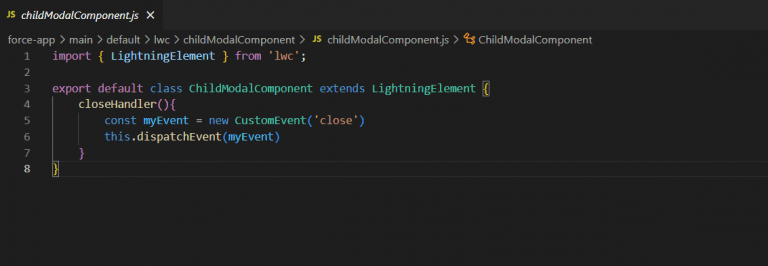
In child-to-parent communication, the child component sends values to the parent component. But in child-to-parent communication, we pass the value to the parent component by the custom event.
Component event: A component event, with the help of a component event on the component, can communicate with another component .it allow one component to send action events to another component.
Application event: with the help of an application event, different components can communicate with each other, even if they are not directly related. This event helps us when we develop a complex application with many different components, and we want to allow different components to interact with each other flexibly.
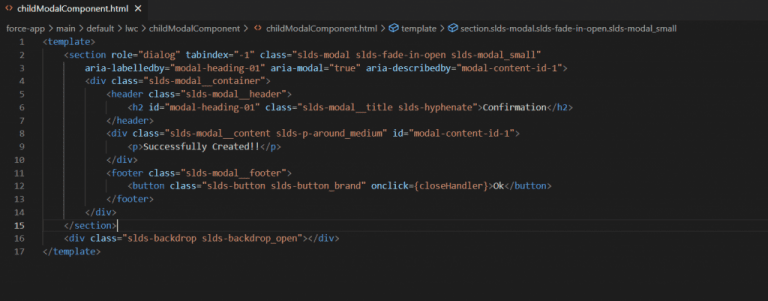
Let’s see one example.





A place for big ideas.
Reimagine organizational performance while delivering a delightful experience through optimized operations.

Importance of parent child communication in LWC salesforce
Parent-child communication allows us to reuse components with different components. This will save us time.
Creating different separated components for different functionality, this becomes easy to maintain our code.
Parent-child communication helps us organize our code according to logic, functionality, and work.
Parent-child communication makes debugging easy, and we can find and track bugs and errors easily where is the bug, error parent or child component or any other component.
Parent-child communication makes development easy. We can create components according to requirements.
Like if the user want doesn’t like some components, we can update only that, and we can also add a new component.
Parent-child communication Enhanced testability. It allows the testing of individual components.
Parent-child communication makes collaboration easy between developers, as different components can be developed and maintained by different team members.
In addition to encouraging best practices such as separation of component design, parent-child communication can improve the codebase quality overall.
To build and maintain a Salesforce application, clear and logical parental communication can improve the developer experience.
Parent-child communication makes development easy, increases accuracy, and fast development.
Conclusion
By parent-child communication, we developers can quickly develop large and complex applications in LWC because it allows us to effectively share data and functionality between components and public properties and methods, and the decorator helps us achieve this. LWC components can easily share and update data with their parent or child components. It also allows us to reduce the amount of time and code.








