Before understanding how Unity and Flutter mobile applications can help us to create Augmented Reality mobile applications, let’s first understand the basics. Augmented Reality is a technology that projects computer-generated augmentation on top of reality. As a result this helps us perform tasks better and more efficiently. Its a method that renders real-world data and present it in reality. So that virtual elements resemble the present reality to an extent.
Types of Augmented Reality
There are basically 2 types of Augmented Reality these are as follows
Marker Based AR
In Marker Based AR cameras persistently check the input. And put a stamp for picture design acknowledgment to form its geometry. When the camera isn’t centered on a specific spot. The virtual 3D question doesn’t appear appropriately.
Marker-based AR picture acknowledgment framework comprises a few modules. Such as camera, picture capturing, picture preparing, rendering as well as marker following. It is simple and budget-friendly to actualize on the channels. Moreover through a custom app for recognizing particular designs utilizing its camera nourish.
Markerless AR
It suggests to the computer program application that does not require any camera. To put a check for picture design acknowledgment. Further Markerless AR places virtual 3D objects within the real-life environment. By examining the highlights displayed within the real-time information. It depends on the equipment of any smartphone. Counting the camera, GPS, advanced compass, and accelerometer. For the AR computer program to total the work productively.
Unity
Unity is as of now the leading well-known gaming engine. It is utilized by designers around the world. And for good reason. It includes a capable visual interface. For making diversions,. Cross-platform advancement, and an effectively contributing community. We can also create Augmented Reality apps using Unity.
Features of Unity
- Creating and Destroying GameObjects
- Access the Components
- Events for GameObject
- Dealing with Vector Variables and Timing Variables
- Physics Oriented Events
- Coroutine and Return Types
Build Augmented Reality Apps Using Unity
Since the release of Unity 2019.2, the Vuforia SDK is coordinated into the Unity Editor. The Vuforia SDK could be a suite of resources and code pieces that work nearby Unity. To form it simpler. To quickly develop and construct AR substance for an assortment of stages. On the off chance that you’re incapable to download Unity 2019.2 or afterward. Advice this chronicled lesson for prior adaptations of Unity. To download Unity and Vuforia, go to the Unity site. And download Unity 2019.2. Within the Components dialog box, select Vuforia Augmented Reality Support. In addition to either Android build support and/or iOS build support, depending on your target mobile device stage. Once the download completes, start Unity and follow the steps.
Java Development Kit
Download and install the Java Development Kit. For your operating system from the below link.
https://www.oracle.com/java/technologies/downloads/#java8-mac
Android SDK Tools
Go to the Android studio website and select install. Android studio is the official IDE for making Android applications. Download Android Studio and follow the instructions below to introduce it.
- Start the SDK manager after installation. Do this by choosing the Design alternative on the first splash screen. Introduce any bundles that are consequently chosen. But make beyond any doubt that the Android SDK Platform-tools and Android SDK. Build-tools choices are both chosen.
- Scroll down to the folder labeled Extras. And select the Android Support Repository and Google USB Driver.
- Click on the install packages.
Xcode
To build iOS applications with Unity, you need to have:
- An Apple device (iPhone, iPad, etc.) running iOS 10 or later
- A Mac running OS X 12.5 or later.
Connect the JAVA Development Kit and Android SDK with Unity
In Unity, go to Preferences > External Tools on a Mac and point Unity to the file locations. For the Android Tools (Android SDK) and Java Development Kit (JDK) you just installed.
Navigating Unity
- Open Unity and create a new 3D Project.
- Select the “Window” option in the top menu and go to “Layouts”.
- Select the “Default” layout option.
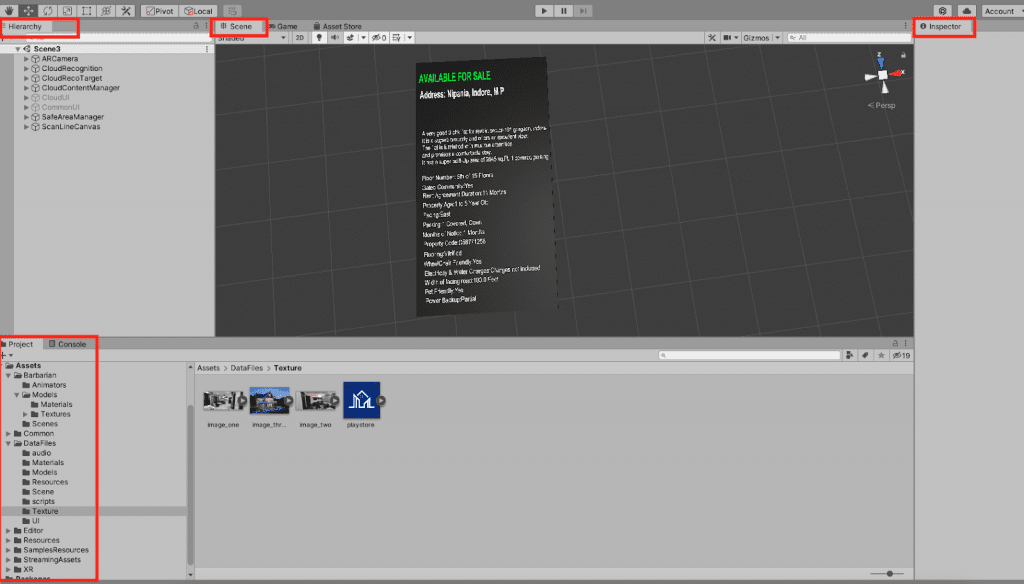
- In the window starting from the upper left and moving clockwise, you should see four panels. These are labeled Hierarchy, Scene, Inspector, and Project.

Setting up Unity for Augmented Reality Development
- Navigate to the GameObject dropdown menu and select Vuforia > AR Camera. If a dialog box appears requesting that you import additional assets, select Import.
- Select Vuforia > Image in the GameObject dropdown menu to add an Image Target to your scene.
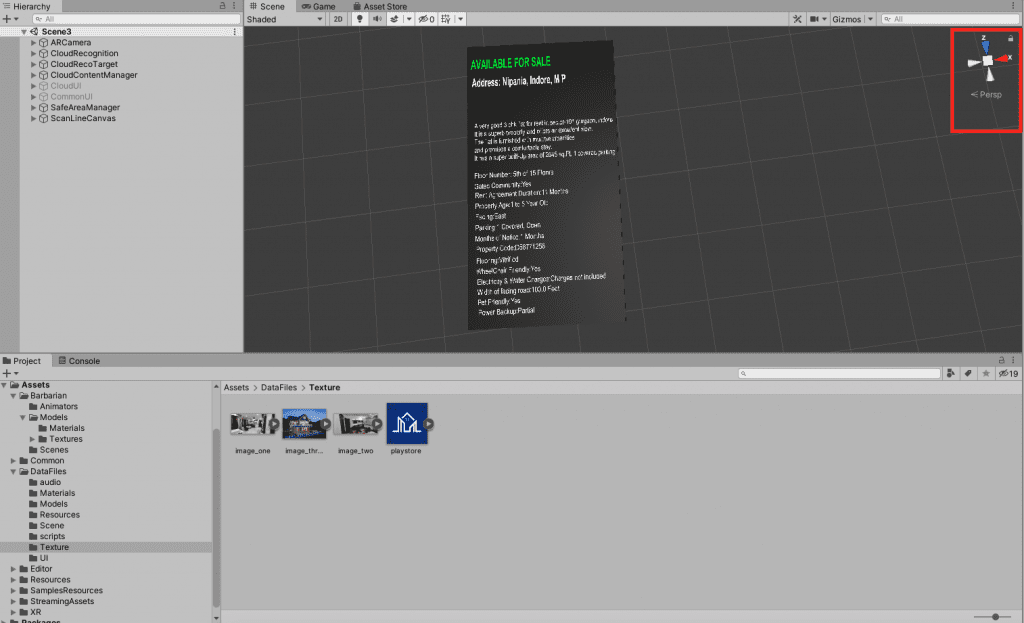
- Find the directional widget within the top right corner of your scene board. Press the green y-axis choice of your directional widget. This will make the green arrow disappear. And it shifts your viewpoint within the scene board to a y-axis birds-eye see of your project.

A place for big ideas.
Reimagine organizational performance while delivering a delightful experience through optimized operations.

To create your free Vuforia account. And generate a development license key for your application. Go to the Vuforia developer portal from the below link.
Vuforia
- Select Register in the upper right corner.
- Once your account is set up, select Develop in the menu panel and then License Manager.
- Click on the Development Key on the License Manager page.
- On free Development License Key page, give your application a title. And concur to the terms.
- To get to your License key, return to the License Manager page. This is within the Vuforia developer portal. Now tap the application title you just created, and select your license key.
- Return to Unity and File > Build Setting and click the Player Settings button at the bottom of the pop-up window.
- Select ARCamera in the Hierarchy pane. In the inspector panel, click the Open Vuforia Configuration button. In the Vuforia Behaviors (Script) component. Copy and paste your license key into the App License Key text field.
- Navigate to File > Save Scene as… and give your scene a name.
Add Image Target to Vuforia Database
- Go to the Vuforia developer portal. Now press Develop in the top menu and after that select Target Manager.
- Tap the Add Database button on the Target Manager page. Further within the dialog box that shows up, give your database a title and select the device option. Tap Create.
- Once your database has been made, return to the Target Manager page and tap your database. Select Add Target, choose Single Picture as the type. Add the width and height of your picture, and upload by clicking on the Browse button.
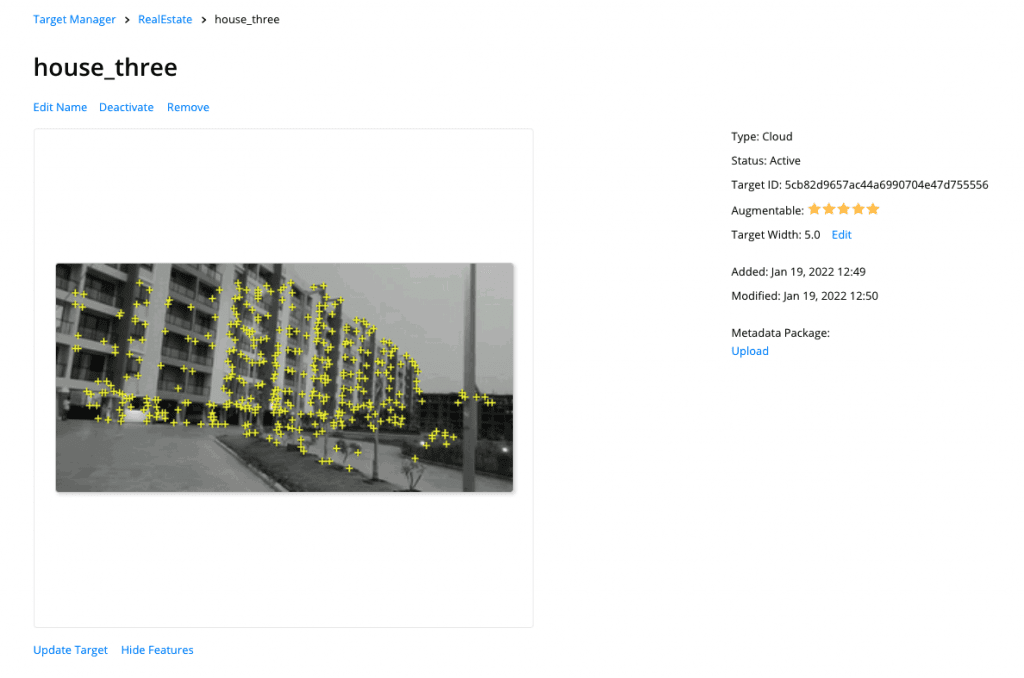
Vuforia assigns target pictures a feature tracking rating on a scale of 1 to 5 stars. Meanwhile go to the Picture Targets database in the Vuforia Developer Portal. And select the picture you just uploaded. Press the Show Features a link to uncover the image’s trackable features.

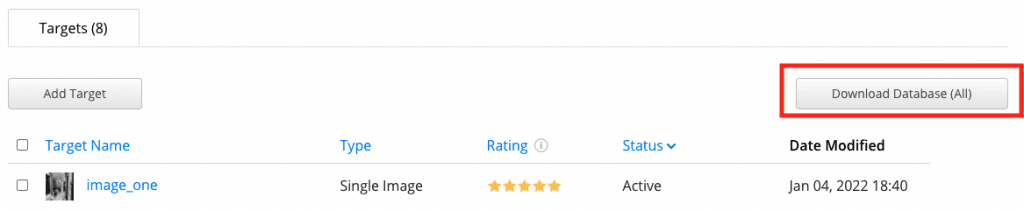
If your picture is given a great augment ability rating (anything between 3-5 stars should work), go to the Target Manager page. Now select your picture, and press “Download Database.” This option is only available for the first time when you created the database and add image. If you were making an AR application with different Picture Targets. You would need to change over all of your pictures. This is done through Vuforia’s developer portal. Before downloading them as a Unity package.

Go to the Unity Editor and install the package. An Import dialog box will appear in Unity; click Import to finish.
Import the Image Target
Select the ImageTarget GameObject within the project Hierarchy panel. Explore the inspector panel. And select the drop-down menu of the Database parameter. Which is within the Picture Target Database. Select the title of the database you made earlier. As a result the ImageTarget game object should now be associated along with your house image cover.
Build Your Application for Mobile Devices
Go to Unity and set up your application for an Android or iOS build.
Android
- Go to File > Build Settings. Then in the Platform section of the dialog box. Select Android or iOS and click on the Switch Platform.
- Select Add Open Scenes.
- Further click Player Settings and go to the inspector panel.
- Change the Product Name or App Name with the name you want to use for your app (e.g. “RealEstate”).
- Scroll down within the inspector panel and select the Other Settings tab. Change the Bundle Identifier settings from com.Company. ProductName to a title that will be interesting to your application, such as com.zehntech.realEstate.
iOS
Unity cannot create iOS apps. Instead, it builds Xcode projects. Which can then be opened in Xcode. And built out to an iOS device. iOS applications also require a camera usage. Description and a minimum iOS version to be set for all apps. To do these:
- First Tap Player Settings. And expand the option labeled Other Settings.
- Add a depiction within the content field labeled “Camera usageDescription” (e.g. “This application requires to get to to your device camera.”).
- Further, set the “Target Minimum iOS Version” to 11.0. Scroll to XR Settings and check “Vuforia Augmented Reality.”
- Click “Build” and name the project “RealEstate.”
- At the end, open your project in Xcode. If it asks if you would like to upgrade your project to the recommended settings. Select “perform changes” and wait for the project to upgrade.
Conclusion
To sum up, we have covered how we can create Augmented Reality apps using Unity Engine. Further using the Vuforia database, and migrate applications with Android and iOS devices. As a result you might have a fairly great grasp of how the Unity game engine can be utilized. To form a basic augmented reality application.












