Rocket.Chat is an open-source, leading, and customizable communication platform. Its developed for communities and organizations that put data privacy first.
Further, it is built for organizations that need more control over their communications. The platform enables collaboration between colleagues, partners, customers, communities. And even platforms without compromises on data ownership, customizations, or integrations.
R is a MERN-based application enabling real-time communication between friends, other companies, or your customers. This is done regardless of how they communicate with you. The result is a growth in productivity and customer satisfaction rates.
Rocket.Chat enables you to browse communication, reply to messages and collaborate with the team. Meanwhile, it integrates with multiple communication channels like website live-chat, email, Facebook page, Twitter, WhatsApp, Instagram, etc. It shows Discussions from various channels, thereby constructing a single view of the customer. As a result, this helps diminish the time needed to switch between the tools—the mobile app for Rocket. Using our self-managed offerings, you can deploy Rocket.Chat on your server. Or you can use SaaS Rocket.Chat. They offer support for both communities as well as commercial plans.

Rocket.Chat enables Conversation through the bunch. And over 10 million people are using it. For team communication, customer service, secure file sharing across the team, and much more. Rocket.Chat is, in many ways, the world’s better compatible open-source leading communications platform.
The Main Features of Rocket.Chat
Due to its scalable and versatility, Organizations can adapt Rocket.Chat in many ways. From internal communication to virtual events. Chat’s openness allows companies to create new products on top of its code.
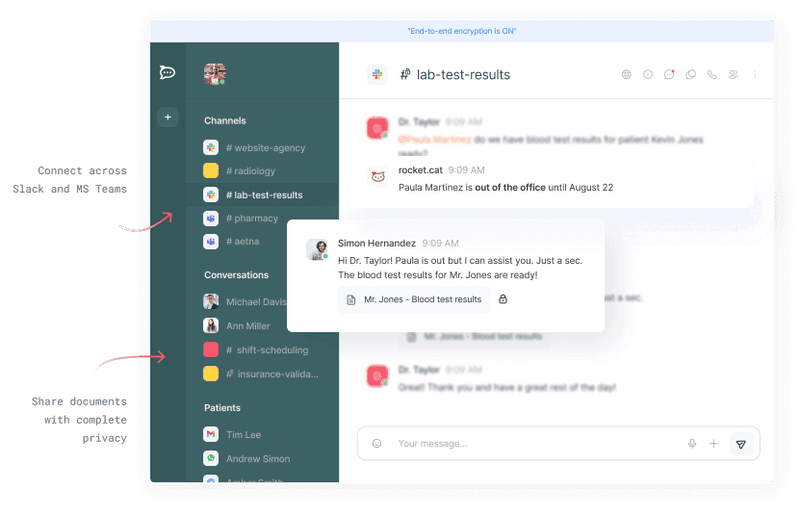
Talk to People Outside of Rocket.Chat
Conversations with other teams shouldn’t be a hassle because they use different communication platforms. As Rocket.Chat allows you to communicate with partners, vendors, or organizations. Regardless of their collaboration platform. You can speak to people across Slack, MS Teams, Skype for Business, and other communications platforms.
Five Reasons Organizations Choose Rocket.Chat
Your data is essential, whether it’s secret or work-related. It is a common misunderstanding that no criminal is interested in what you do online to bother stealing it. Still, ransomware is a largely automated process that doesn’t require anyone to care about you. All it needs is data important to you to be exposed, stolen, and then ransomed back to you. To combat this, you need acceptable privacy in your online conversion.
That’s one reason to pick Rocket.Chat, but not the only one. Here are five good reasons to pick Rocket.Chat over a non-open platform:
Open-source
It has been open source from day one. With over 1000 supporters worldwide, it has standards for security, data privacy, and transparency. Thus only open source Platforms can propose.
It is full of out-of-the-box features, and you can make it even more helpful, efficient, and fun with integrations and add-on apps. This is just one of the benefits of being open source. Further, based on webhooks, Rocket.Chat integrations connect the platform you already use with your workspace, providing a simplified workflow and Growing productivity.
In its Marketplace, you’ll find apps to integrate with additional services, such as WhatsApp, Twitter, Jira, Facebook Messenger, etc. They’re simply one click out from being added to your workplace.
Streamlined Communication for Teams and Customers
You don’t have to bring a scientific survey to know that employees want to streamline communication through a single application. Rocket.Chat accommodates workplace communication. It also permits you to divide communication into channels, threads, and discussions to work with your remote associates.
It also has extensive team collaboration features. This assure productivity, such as unlimited access to chat history, broadcast channels, and integrations.
Not only does Rocket.Chat permits you to chat with colleagues, but it also lets you get in touch with customers. And lets you centralize your messages in an inbox. Due to its extensive set of integrations, you can provide customer support fully from Rocket.Chat. Regardless of the medium your customers reach out to you from.
It integrates with standard social media channels (including Facebook Messenger, email, WhatsApp, Telegram, and SMS) and integrates with CRMs, chatbots, and machine learning apps.
SaaS or Self-Managed Hosting
Rocket.Chat can be deployed in numerous ways, depending on business requirements. You can pick between deploying it on Rocket.Chat’s cloud, cloud servers under your control, or your premises.
Rocket.Chat suggests one-click deployments for better than thirty deployment processes across many on-premise and cloud solutions. For businesses worried about data security, its on-premise hosting option gives you complete control of your data, meaning nothing leaves your infrastructure. It can be hosted fully behind your firewall or even on an air-gapped network.
Complete Data Privacy, Security
Rocket.Chat is ISO27001-certified. Its SaaS version is hosted in protected and audited data hubs, ensuring the best performance and meeting strict data localization needs. For the on-premise version, you will be able to leverage the self-managed installation in your data hub with layered protection options (e.g., SSL, VPN, and DMZ).
The self-managed choice is common for many companies with high criteria for data protection, like the American cybersecurity firm OnShore and the Government of British Columbia.
High Availability Infrastructure and Microservices Architecture
A standard pain point for fast-growing enterprises and startups is finding software solutions that grow with them. Rocket.Chat’s microservices architecture permits enterprises to scale quickly and save on infrastructure expenses.
A microservices architecture describes the application is developed as a suite of remote services. When it requires to be scaled, only parts of the system will need to be modified instead of the whole system—saving enterprises time and cash.
If you’re pitching Rocket.Chat to your boss; significantly, you can begin using chat for free or opt for one of its paid SaaS and self-hosted offers starting at $2 per user per month. Paid plans offer high availability infrastructure, microservices, managerial services (including LDAP and Active Directory, social media log in, an Atlassian bundle, and many more), and push notifications.


How to Setup Rocket.Chat
Below is the installation guide that was tested in the following environment:
- Rocket.Chat 3.0.0
- OS: Ubuntu 18.04 LTS, Ubuntu 19.04 and Ubuntu 20.04(Latest)
- Mongodb 4.0.9
- NodeJS 12.14.0
Step1: Install Necessary Dependency Packages
Update package list and configure apt to install the official MongoDB packages with the following repository file: <>
sudo apt-get -y update<>
sudo apt-key adv --keyserver hkp://keyserver.ubuntu.com:80 --recv 9DA31620334BD75D9DCB49F368818C72E52529D4<>
echo "deb [ arch=amd64 ] https://repo.mongodb.org/apt/ubuntu bionic/mongodb-org/4.0 multiverse" | sudo tee /etc/apt/sources.list.d/mongodb-org-4.0.list
Configure Node.js to be installed via package manager:<>
sudo apt-get -y update && sudo apt-get install -y curl && curl -sL https://deb.nodesource.com/setup_12.x | sudo bash -
Install build tools, MongoDB, nodejs and graphicsmagick: <>
sudo apt-get install -y build-essential mongodb-org nodejs graphicsmagick
Run the following command to install <>
npm sudo apt install nodejs node -v or node –version sudo apt install npm npm -v or npm –version sudo npm install -g inherits n && sudo n 12.14.0
Using npm install inherits and n, and the node version required by Rocket.Chat:<>
sudo npm install -g inherits n && sudo n 12.14.0
A place for big ideas.
Reimagine organizational performance while delivering a delightful experience through optimized operations.


Step 2:- Install Rocket.Chat
Download the latest Rocket.Chat version:<>
curl -L https://releases.rocket.chat/latest/download -o /tmp/rocket.chat.tgz
<>
tar -xzf /tmp/rocket.chat.tgz -C /tmp
Install (this guide uses /opt but feel free to choose a different directory): <>
cd /tmp/bundle/programs/server && npm install
sudo mv /tmp/bundle /opt/Rocket.Chat
Step 3: – Configure the Rocket.Chat service
Add the rocketchat user, and set the right permissions on the Rocket.Chat folder and create the Rocket.Chat service file: <>
sudo useradd -M rocketchat && sudo usermod -L rocketchat
sudo chown -R rocketchat:rocketchat /opt/Rocket.Chat
cat << EOF |sudo tee -a /lib/systemd/system/rocketchat.service
<>
[Unit]
Description=The Rocket.Chat server
After=network.target remote-fs.target nss-lookup.target nginx.target mongod.target
[Service]
ExecStart=/usr/local/bin/node /opt/Rocket.Chat/main.js
StandardOutput=syslog
StandardError=syslog
SyslogIdentifier=rocketchat
User=rocketchat
Environment=MONGO_URL=mongodb://localhost:27017/rocketchat?repl icaSet=rs01
Environment=MONGO_URL=mongodb://localhost:27017/rocketchat?repl icaSet=rs01
[Install]
WantedBy=multi-user.target
EOF
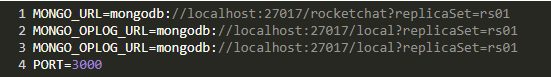
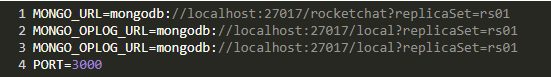
Open the Rocket.Chat service file just created (/lib/systemd/system/rocketchat.service) using sudo and your favourite text editor, and change the ROOT_URL environmental variable to reflect the URL you want to use for accessing the server (optionally change MONGO_URL, MONGO_OPLOG_URL and PORT): <>
MONGO_URL=mongodb://localhost:27017/rocketchat?replicaSet=rs01
<>
MONGO_OPLOG_URL=mongodb://localhost:27017/local?replicaSet=rs01
MONGO_OPLOG_URL=mongodb://localhost:27017/local?replicaSet=rs01
PORT=3000


Setup storage engine and replication for MongoDB (mandatory for versions > 1), and enable and start MongoDB and Rocket.Chat: <>
sudo sed -i "s/^# engine:/ engine: mmapv1/" /etc/mongod.conf
sudo sed -i "s/^#replication:/replication:\n replSetName: rs01/"/etc/mongod.conf
sudo systemctl enable mongod && sudo systemctl start mongod
mongo --eval "printjson(rs.initiate())"
sudo systemctl enable rocketchat && sudo systemctl start rocketchat
Step 4: -Setting Up a Reverse Proxy with Nginx with SSL
To start, install Nginx.<>
sudo apt-get install -y nginx
Move your certificate’s private key file to the nginx folder /etc/nginx/certificate.key.<>
sudo cp /path/to/your/key /etc/nginx/certificate.key
For example,
if you created a now Let’s Encrypt certificate, you would use<>
sudo cp /etc/letsencrypt/live/your_domain_name/privkey.pem /etc/nginx/certificate.key.Modify the permissions of keys so unauthorized robbers can’t gain access.<>
sudo chmod 400 /etc/nginx/certificate.keyCopy the certificate to/etc/nginx/certificate.crt.<>
sudo cp /path/to/your/cert /etc/nginx/certificate.crtIf you created a Let’s Encrypt certificate.
the command is like <>
sudo cp /etc/letsencrypt/live/your_domain_name/cert.pem /etc/nginx/certificate.crt We are going to create an entirely new configuration for Rocket.Chat, so you can remove the default/existing to make it easier.<>
sudo rm /etc/nginx/sites-enabled/default
If you need that file back in the future, it is still available at/etc/nginx/sites-available/default.
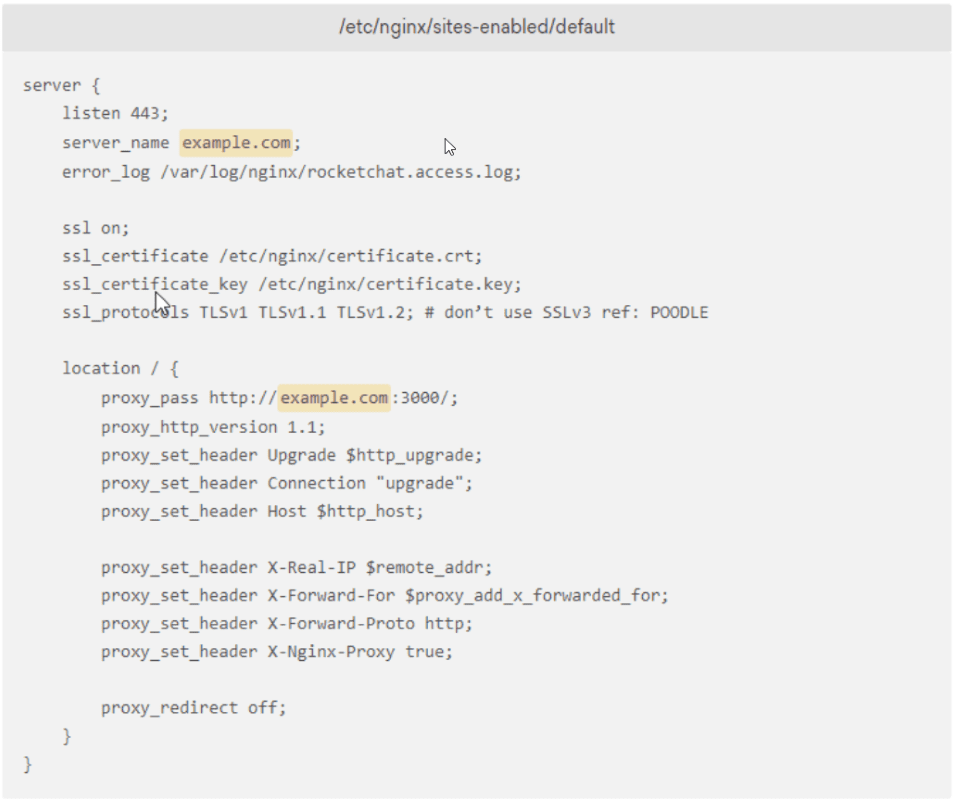
now, Create a new/etc/nginx/sites-enabled/defaultwith nano or your favourite text editor <>
sudo nano /etc/nginx/sites-enabled/default
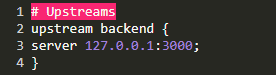
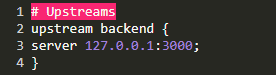
First, we’ll add an upstream block:


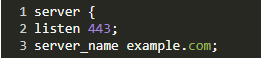
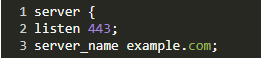
Now let’s create a server block. The first part tells Nginx which port to listen for connections on, in this case :443. It also allows it to know what our hostname is example.com.
Don’t forget to replace example.com with your domain name.


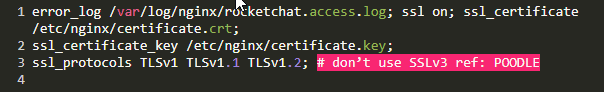
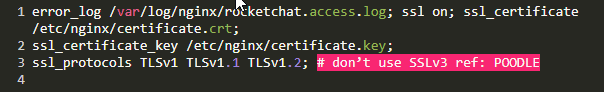
Under that part, we tell Nginx where they can find the Rocket.Chat’s access logs, and we point it to the SSL certificate and key we placed in/etc/nginx/certificate.key and /etc/nginx/certificate.crt, respectively.


And now, let's finish the configuration off with a location block:<>
location / {
proxy_pass http://example.com:3000/;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forward-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forward-Proto http;
proxy_set_header X-Nginx-Proxy true;
proxy_redirect off;
}
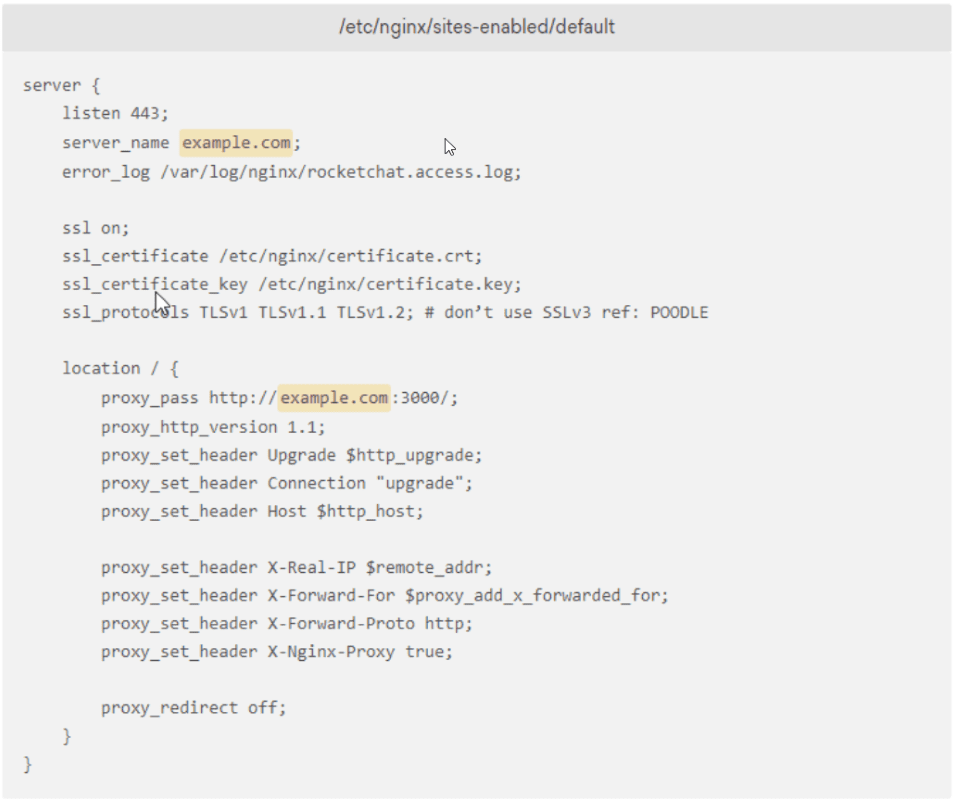
} - Here is the whole file for reference:


Save and exit the file. Now, restart Nginx to finish the job. <>
sudo service nginx restart
Check if Nginx is running. <>
sudo service nginx status
If you see the following text, It means Nginx is up and running:


If you see an error message, then check the log file at
/var/log/nginx/rocketchat.access.log and /var/log/nginx/access.log or the error logs at /var/log/nginx/error.log You can also run nginx -t to verify your Nginx configuration file, which is where most errors show up.
Rocket.Chat Configuration
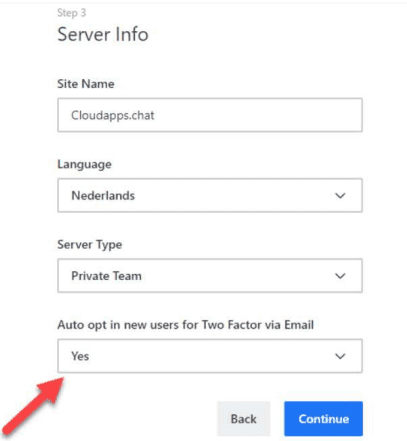
Configure Administration account
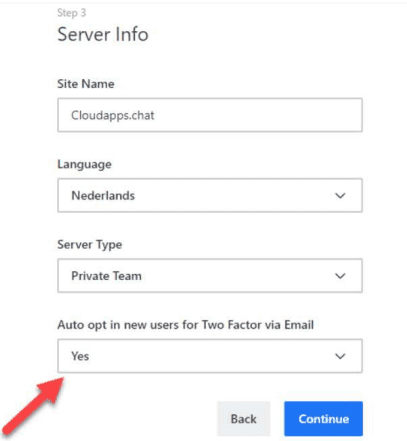
- Set the Auto to opt-in new users for Two Factor via Email to No.


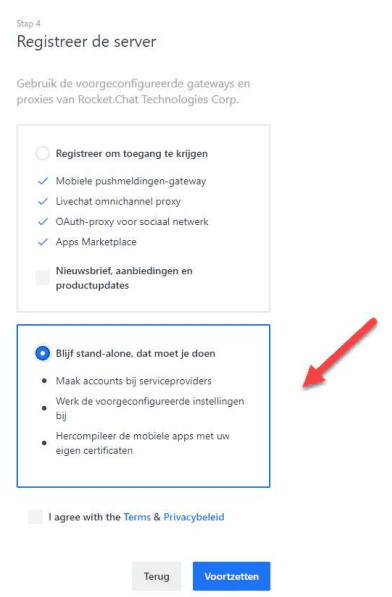
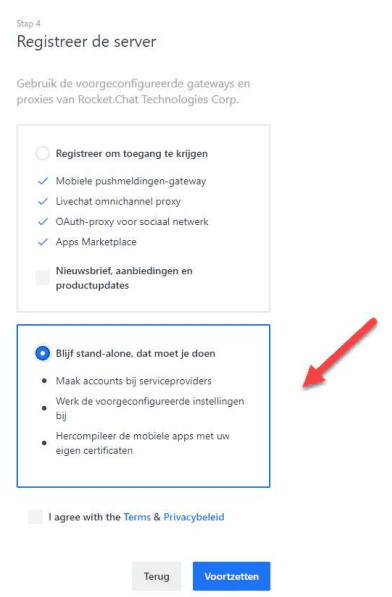
- And set the Registreer de server to Blijf stand-alone, dat moet je doen


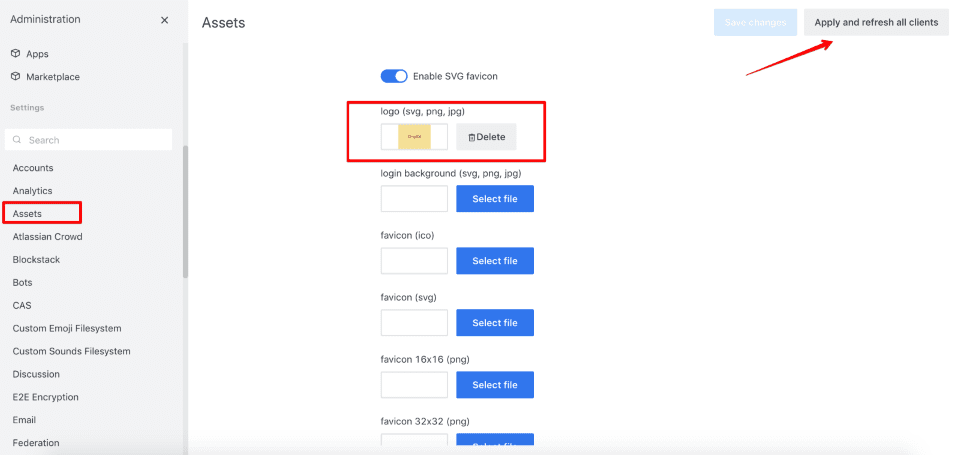
How can I change Rocket.Chat logo and favicon icon for my own?
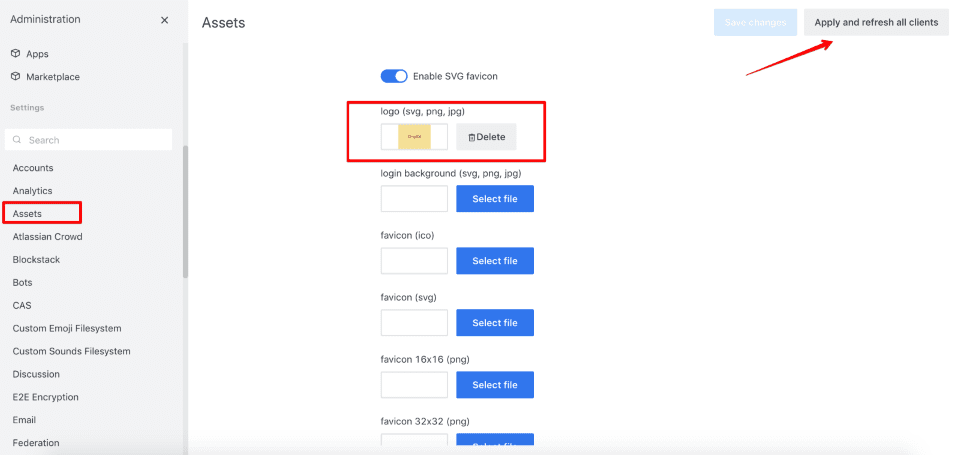
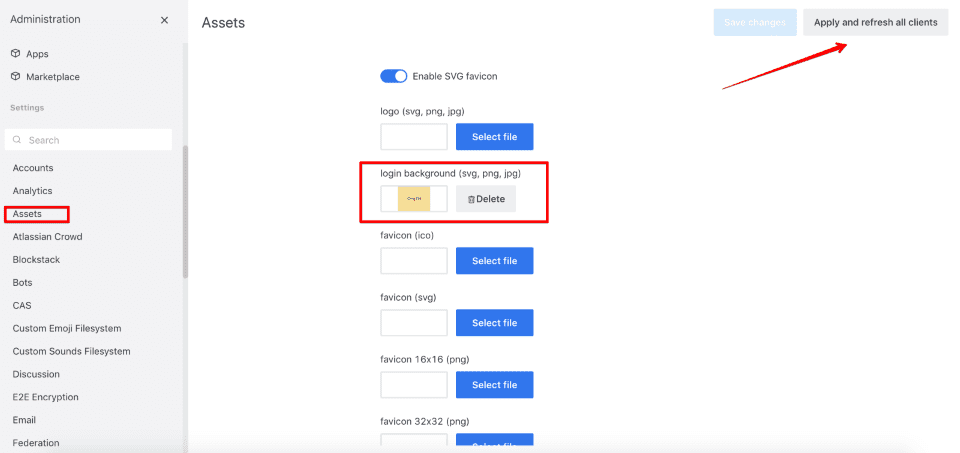
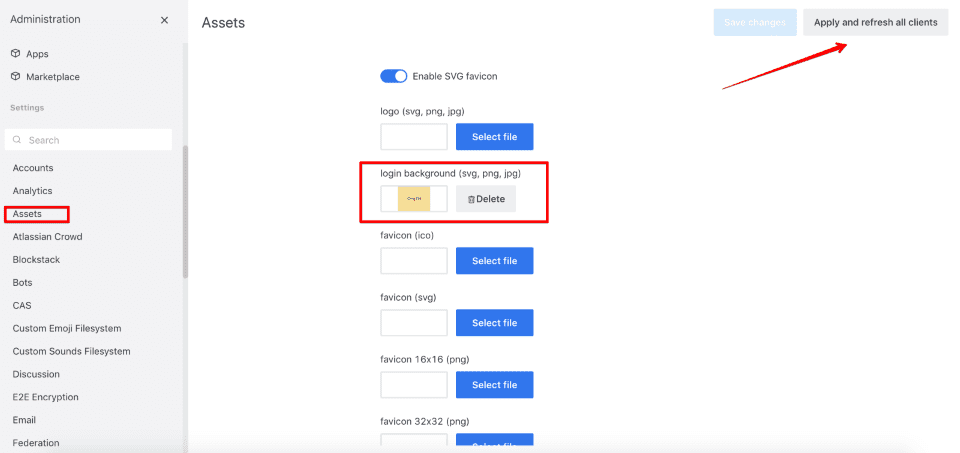
To change Rocket.Chat logo for your own (logo of your company), please, navigate to Administration -> Assets. There you will be able to modify the logo, login background, and icon:
- To change the logo (the one that is located under the chats list at the bottom left side), click on “Select file” opposite the first field (logo (SVG, png, jpg)) and select the corresponding file from your library.
- After this, click on “Apply and refresh all clients” to finish the process.




- To change the login background, click on “Select file” opposite the second field (login background (SVG, png, jpg)) and select the corresponding file from your library. After this, click on “Apply and refresh all clients” to finish the process.




To change the icon, click on “Select file” opposite the appropriate filed out of the four given (depending on the file type) and select the corresponding file from your library. Further, click on “Apply and refresh all clients” to finish the process.
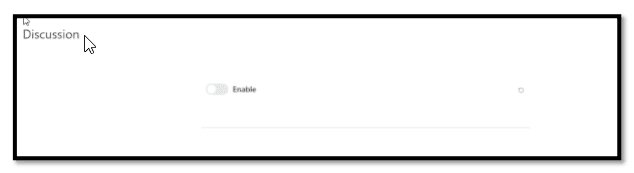
Disable Discussion
Go to Administration, Then search Discussion and click Discussion And disable it.


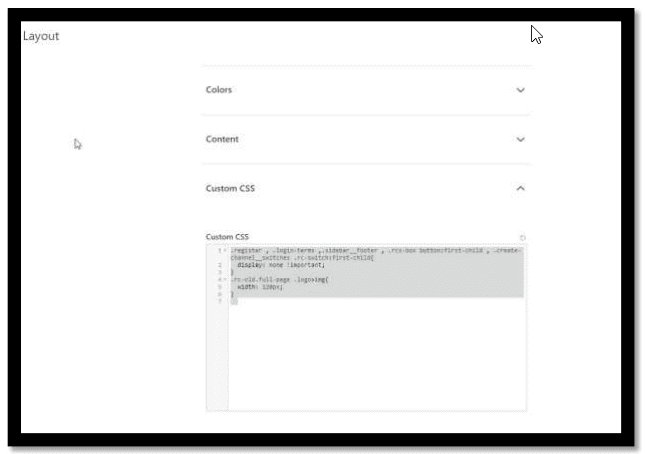
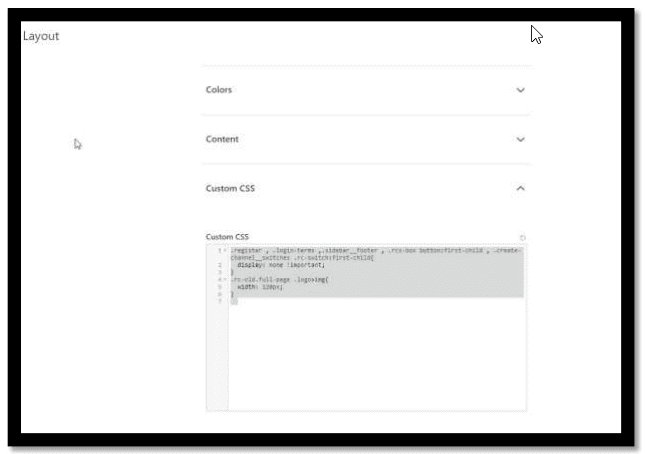
Configure some css for hiding channels and maintain the logo on the login page –
Go to Administration Then search Layout and click Layout and write custom CSS


register , .login-terms ,.sidebar__footer , .rcx-box button:first-child , .create-channel__switches .rc-switch:first-child{
display: none !important;
}
.rc-old.full-page .logo>img{
width: 120px;
}
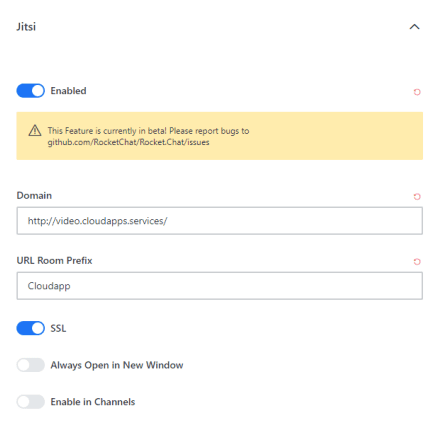
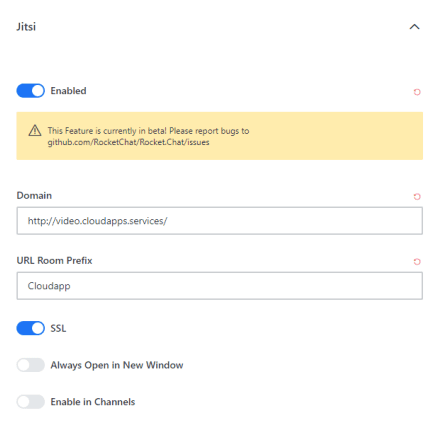
Configure jitsi
Go to Video Conference from the Administration
- Enable it
- Add Domain
- Add URL Room Prefix


Congratulations! You now have your chat solution for you and your team: Rocket.Chat, running on an Ubuntu server. It is set to launch at boot using the forever service. Its fully loaded with SSL using an Nginx reverse proxy. Further, you may now want to add more associates, create more channels, or maybe check out the Integrations section of the Administration menu.
-
The Main Features of Rocket.Chat
- Talk to People Outside of Rocket.Chat
-
Five Reasons Organizations Choose Rocket.Chat
- Open-source
- Streamlined Communication for Teams and Customers
- SaaS or Self-Managed Hosting
- Complete Data Privacy, Security
- High Availability Infrastructure and Microservices Architecture
- How to Setup Rocket.Chat
- Step1: Install Necessary Dependency Packages
- Step 2:- Install Rocket.Chat
- Step 3: – Configure the Rocket.Chat service
- Step 4: -Setting Up a Reverse Proxy with Nginx with SSL
- Rocket.Chat Configuration












