Redux provides a great developer experience, with large ecosystem of add-ons to fit your requirements. This article contains everything you need to know about Redux. We will go from the concepts to practical examples. By the end of this article, you will be able to build a counter-program to understand how to use redux in react project.
The program we will make is basically a simple increment and decrement counter program in React that you will see on many ecommerce websites like Amazon, Flipkart, and Myntra, for increment and decrement quantity of the product you want to purchase from these websites.
Build a Single Global Store for Your Program with Redux
Redux is an application state container tool allowing you to establish a single global store for your program. And that one store can be accessed by all components.
It might be tough to transfer props and state to child and sibling components in a react application, so redux was created to allow us to pass data through any component using redux.
The React Redux library is not React-specific only . It’s a library that may be used in conjunction with any other library or framework, including Angular, Vue, and plain JavaScript.
Understand State flow
State management is a way to present the data you use in your application in the form of data structure. Therefore, it will be easier to exchange this data between components. It facilitates communication between the different components and lets them know about any updated data in an easy way.
In React, there are many useful libraries for state management scenario: Redux, Recoil, context Api etc.
Redux provides one single store that you can store a large amount of data.
Redux Practical Example
This app allows you to increase or decrease the value of a state with the help of redux in your react application.
You can use this logic in your any ecommerce react project to increase or decrease product quantity. I had used it in a react project.
Installation in Application
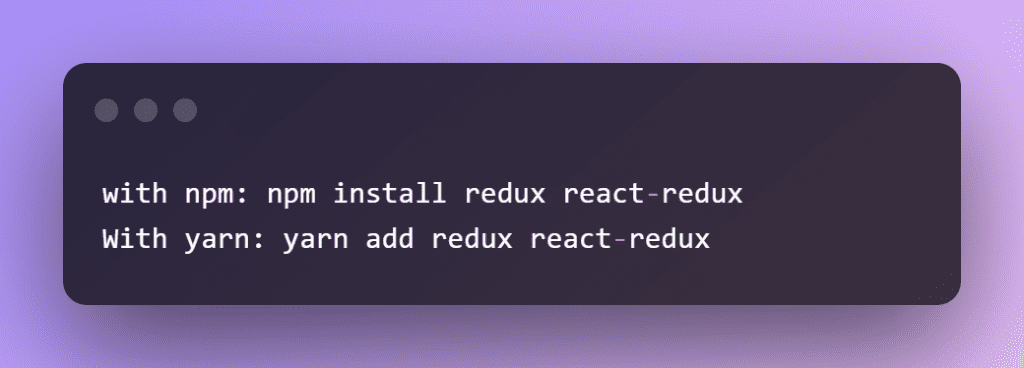
After creating your first react application with react app do the following steps to install redux.

Remember that both redux and react-redux must be installed.
We can create the store with redux, and we can use redux in a React app with react-redux.
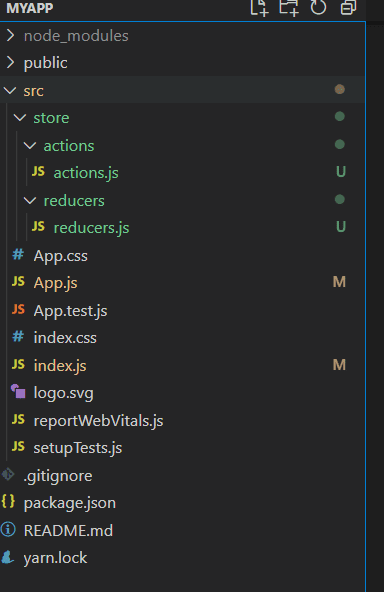
Create a folder called Store after the installation is complete. Create two new folders under this one, one named actions and the other named reducers.
You can name the folders whatever you wish, but this is the recommended method. We should always name folders and files according to the action we are about to conduct, so that any new coder can comprehend them.

Coding
In order to work with redux, there are few steps to go through which are applicable no matter which type of application you are building. You can go through these steps:
1- Understand actions
2-Understand reducers
3-Understand store
4- Dispatching the actions
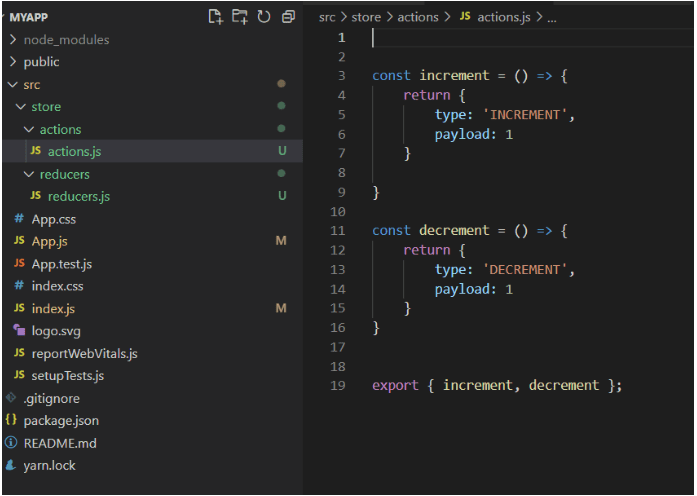
Actions
Action is merely a function that returns a two-attribute object: –
- Type: a string that describes the action you’re performing.
- Payload: – Payload is the data you’ll use to update your state.
In our scenario, we’ll need two actions: one to increase the status, and another to decrease it.
Recommendations suggest to write action using capital letters.

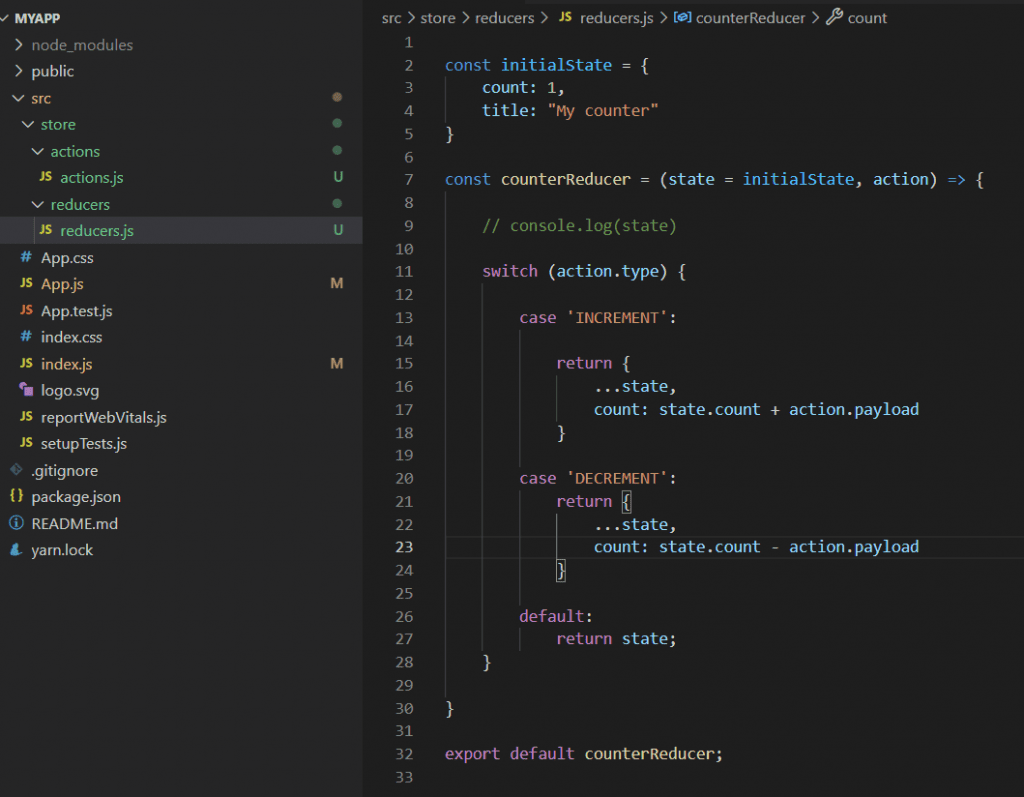
Reducer
The reducer is the function that performs the incrementing or decrementing operation. It requires two inputs. The first parameter specifies the state to be updated, while the second specifies the action to be performed on the state in order to change it.
It’s vital to note that whatever you supply as the reducer’s first parameter will be recognized by redux as the state and will be automatically recorded in the store.

We created an object initialState and used it to initialize the state parameter.
The reducer will return to the state with the same fields unmodified, except for the count field, which will be added to the value of the payload, depending on the action type ‘INCREMENT’ or ‘DECREMENT.’
Store
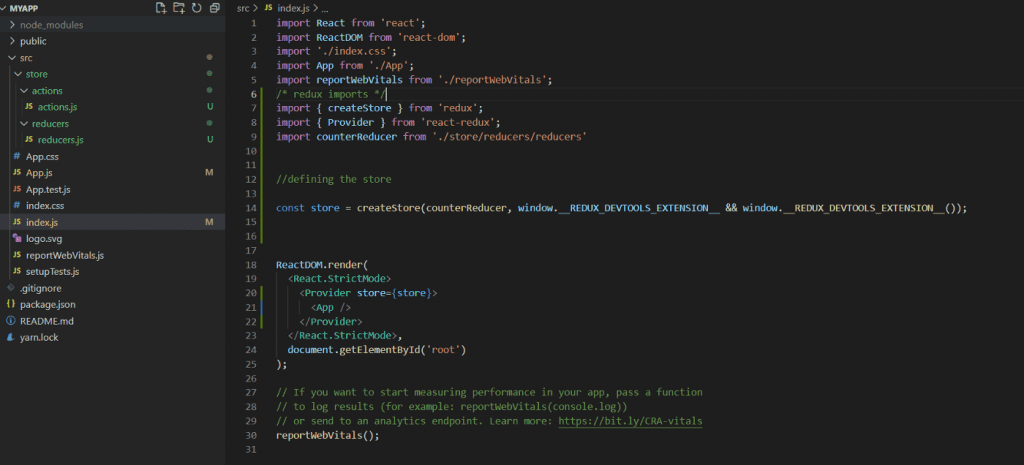
We need to create the store now that we have our actions and reducer ready. Do the following in the index.js file.

To create the store, we utilize the createStore method from redux, which looks like this:

We use the Redux dev tools extension to better visualize the state that is being updated. Simply add it to your browser and then, alongside the reducer, add the following to your createStore method.

We use a Provider that we import from react-redux to make the store accessible to all components. Supplier passes the store to our app as a prop. All of the components will be able to access the data.

If we want to get any data from redux store, or want to get redux state we can get it by: –

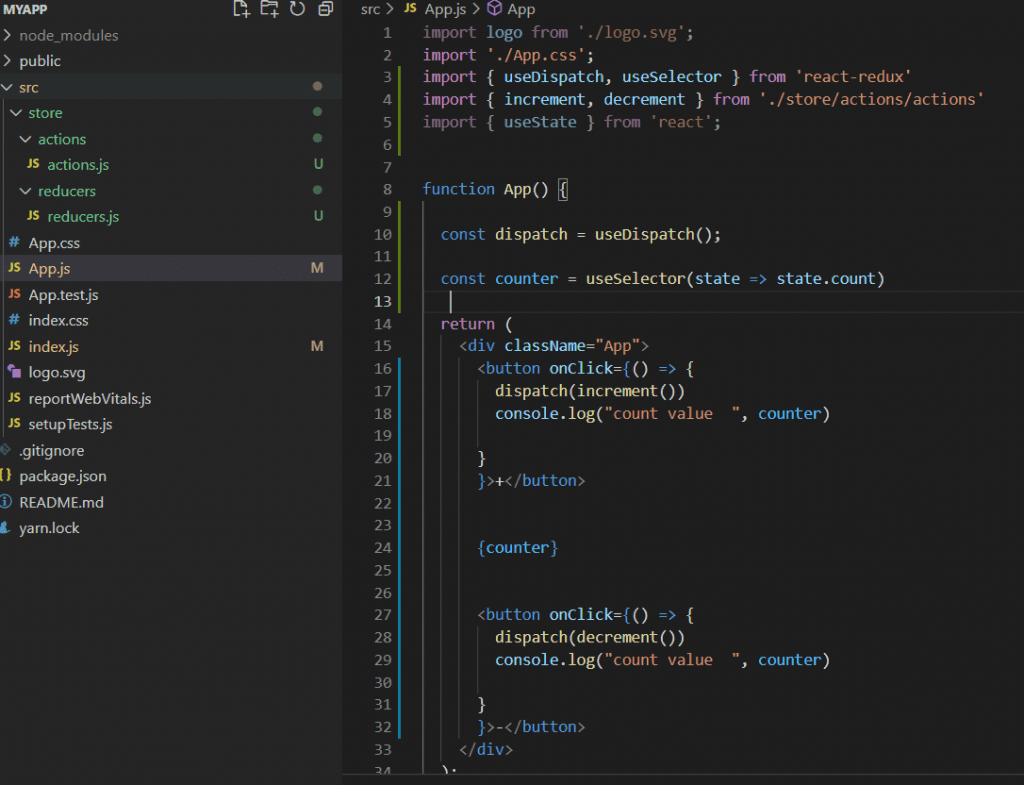
Defining the Dispatcher

UseDispatch hook defines the dispatcher. The dispatcher is a function that takes an action as a parameter and instructs the reducer to do it.
When we press the + button, the dispatcher sends the increment action to the reducer, who then performs it on the state.
When we press the button-, the dispatcher sends the decrement action to the reducer, who then performs it on the state.
However, how can we get the state from this file?
Because of the store, we can utilize the useSelector hook, which takes the state that we saved in the store as an argument by default.
Then we may utilize it to go to our state from any component.
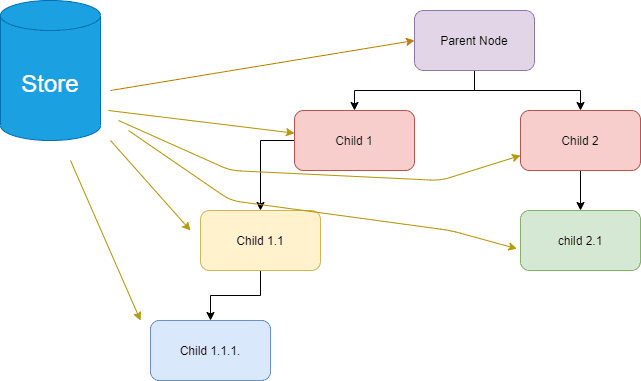
React State Management Flow
Below diagram will show you a basic flow of react redux store to any other component from parent to child component and their sibling component.
There is only one store in which we have only one single state and data is passed through any component from parent to child and so on smoothly without any hurdle.

A place for big ideas.
Reimagine organizational performance while delivering a delightful experience through optimized operations.

Conclusion
As we have seen that Redux is very easy to use and time saving. Redux is not necessary for the react application but if we use redux is our application it provides a better user experience as everything goes faster and smoother. And if you build a large and complex application then it is a very powerful tool to manage your application states.
I personally use redux in my two react applications and trust me it is a very helpful tool for state management.












